Configuration - Web Chat
The main purpose of the WebChat module configuration is to configure the appearance of your Live Chat on your website (or mobile app). Further you can define the availability of your chat to for example your opening hours.
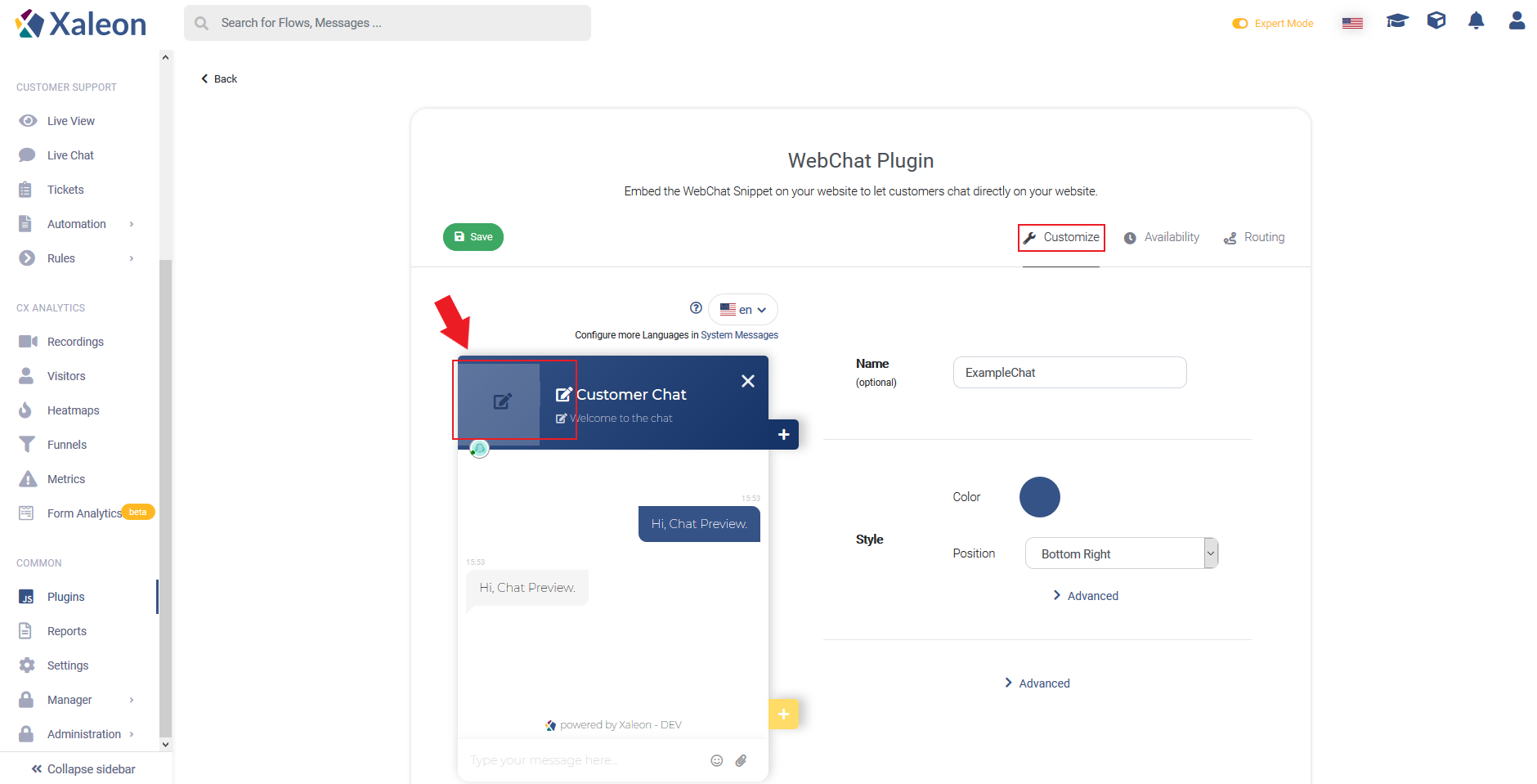
Customize

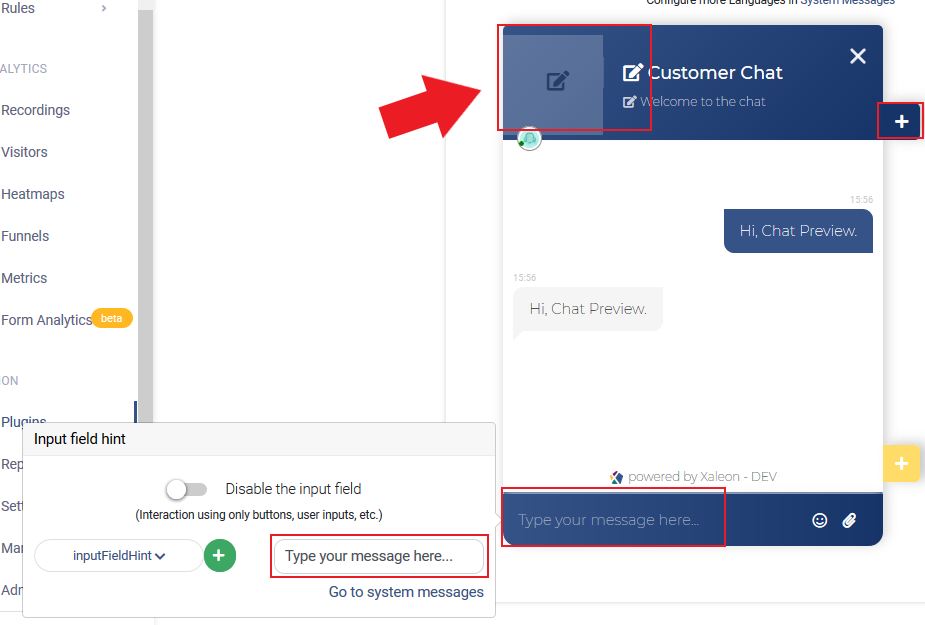
Chat
Use our visualized editor to add a chat title, welcome description, chat buttons and the input field hint. Chat buttons can trigger Flows.

Style
Change the chat's according your corporate colors and position the chat circle either bottom right or bottom left. Click Advanced and reference to a custom CSS URL to add further customizations.
Advanced Settings
Through Advanced, following options appear:
- Session based visitor id: The visitor id is now session based, which means when the user closes the browser tab, a new id is assigned to the user
- Automatically append HTML: Only the JavaScript snippet has to be inserted, the HTML is automatically appended
- Trigger a Form once a customer is marked as done
- Hide button (chat can be opened using API)
- Hide online status of agent in header: Hides the current online status of the agent in the header of the Chat
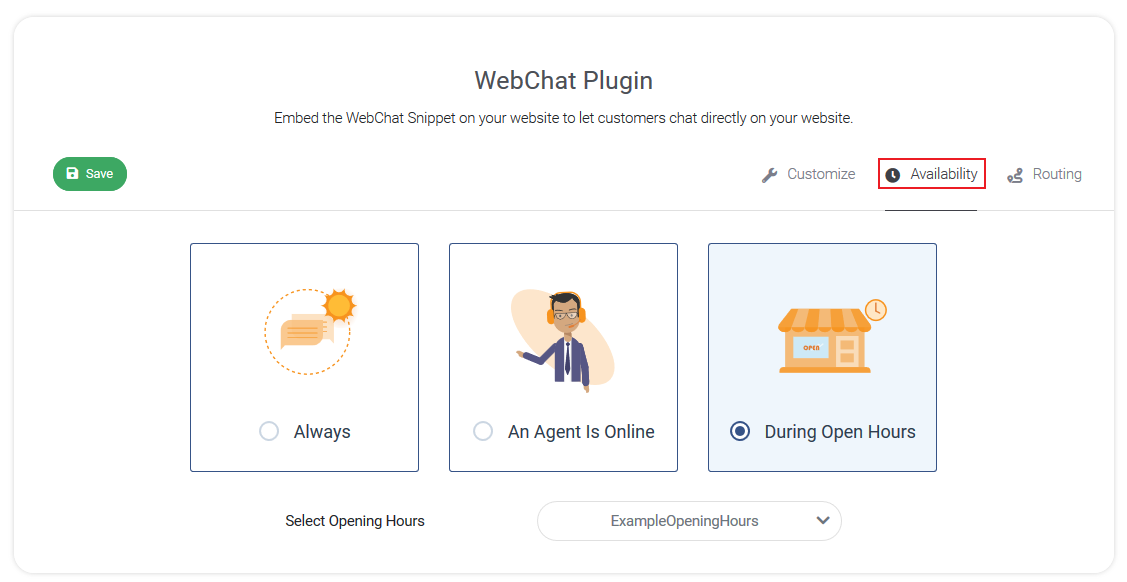
Availability

In Availability you find three standard options to define at what times the chat shall be visible to your customers.
- Always - chat 24/7 visible, customers can text you anytime
- An Agent Is Online
- During Open Hours - set your open hours, the chat will be visible only then
An Agent Is Online
Through the Go online button on the top right of the TeamViewer Engage platform, agents can go online or offline. Agents that set their state to "online" can be specifically targeted with incoming messages using Routing Rules.