WebChat API - Example
This usecase describes an example implementation of several WebChat SDK Methods.
The example features a 'Help' button on the website, which if clicked opens the webchat and triggers a specific Flow.
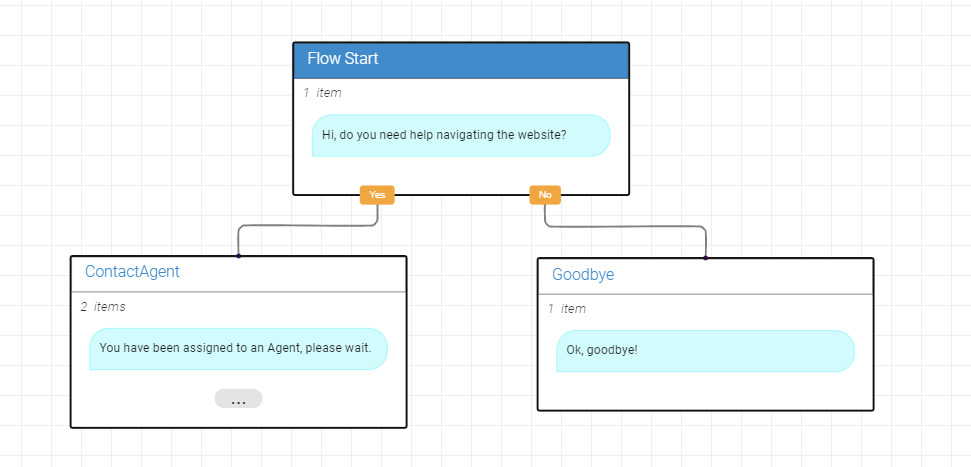
1. Create the Flow which will be sent to the user.
This guide assumes you have already created a Flow according to your wishes.
As an example, we have a very simple Flow here which asks the user to confirm if they want help. If they do, the Flow assigns them to an agent.
To learn how to build your own Flow, please refer to this article.

While the Flow editor is open, copy the Flow ID for later use. The Flow ID can be found in the url: https://app.chatvisor.com/#/entities/flows/show/<FLOWID>.

In this example, our Flow ID is 5f17ecec3564c64604a1cc4b.
2. Implement the SDK methods on your website
First we need to implement the 'Open Chat' and 'Trigger Flow' API Methods on the website. Their documentation can be found here.
HTML
Here we create the button which will open the chat window and trigger a flow.
<button onclick="getHelp()">Need help?</button>
JavaScript
This is where we implement the SDK methods.
/**
* open webchat and trigger 'Customer Help' flow
*/
function getHelp() {
CV.webchat.open();
CV.webchat.triggerFlow("5f17ecec3564c64604a1cc4b");
}
This will open the WebChat window and trigger a Flow, giving the customer a quick way to get in touch with an agent if needed.
Documentation on CV.webchat.open() and CV.webchat.triggerFlow() can be found here.
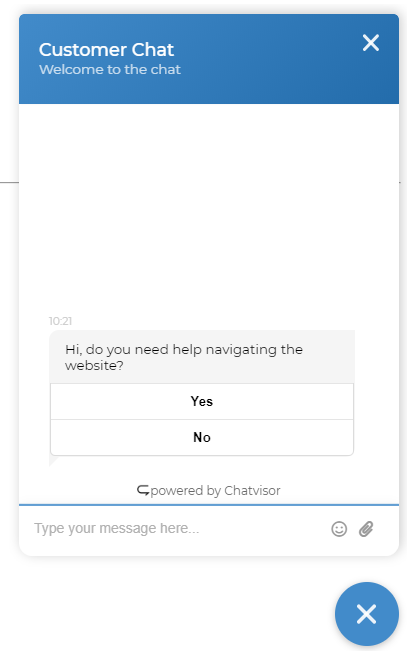
3. Check Result

If the user now clicks this button on the website, the chat will open and display the Flow like this:

Other possible cases
This usecase only uses 'Open Chat' and 'Trigger Flow', but there are also 'Show/Hide Chat' methods which enable you to completely hide or show the chat button.
With this, and Flows or ActionRules many more use cases are possible.
- Only show WebChat once the user has scrolled to a certain point on the page (JS, 'Open Chat' API)
- If the customer clicks a 'Help' button, respond with a message, tag the customer, assign them to a specific team and ask them for their contact information (JS, 'Trigger Flow' API, Flow with 'route to' and 'user input' elements)
- Only enable WebChat based on user information like desktop/mobile, language, referring website or search engine (JS, 'Show Chat' API)
- Enable WebChat after user accepts your cookies (JS, 'Open Chat' API)
- Have a button on your website which opens chat,