ActionRules Matched API - Example
This usecase describes an example implementation of the 'Action Rule Matched' SDK Method.
The example features a button on the website, which if clicked checks if any ActionRule has matched. If one has, a badge is shown.
1. Implement the SDK method on your website
First we need to implement the 'Has Action Rule Matched' API Method on the website. The documentation for it can be found here.
HTML
Here we create the badge, to be shown on the site if any ActionRule matches.
<span style="background-color:#93beff; display:none" id="actionRuleMatched">ActionRule Matched!</span>
We also need the button, which will call a js method checking for matched ActionRules.
<button onclick="checkActionRulesMatched()">Check ActionRules matched</button>
JavaScript
This is where we implement the SDK method.
Since it returns an array, we know that at least one rule has matched if the result size is larger than 1. In that case, the badge is set to be visible.
/**
* perform check for matched ActionRules, show badge if any have matched, hide if none
*/
function checkActionRulesMatched() {
// Action Rule Listeners
CV.api.hasActionRuleMatched(function (result) {
var notificationElement = document.getElementById("actionRuleMatched");
if (result.length > 0) {
notificationElement.style.display = "inline";
} else {
notificationElement.style.display = "none";
}
});
}
The result returned is an array of strings, so you could also check for a specific string. This way there can be multiple ActionRules, each of which may cause something different to happen here.
If the check for matched ActionRules should also be performed automatically once the page and Chatvisor have been loaded, we can add an Event Listener to run the method once these conditions have been met.
/**
* perform check for matched ActionRules once page and CV loaded
*/
window.addEventListener('load', function () {
if (!window.CVLoaded) {
window.CVLoaded = checkActionRulesMatched;
} else {
checkActionRulesMatched();
}
})
Keep in mind that, as this check happens right after loading, some ActionRules which only match later will not be shown. For example, an ActionRule with the condition 'User on Page for X seconds' only matches after X seconds have passed, at which time this listener will have already executed the method.
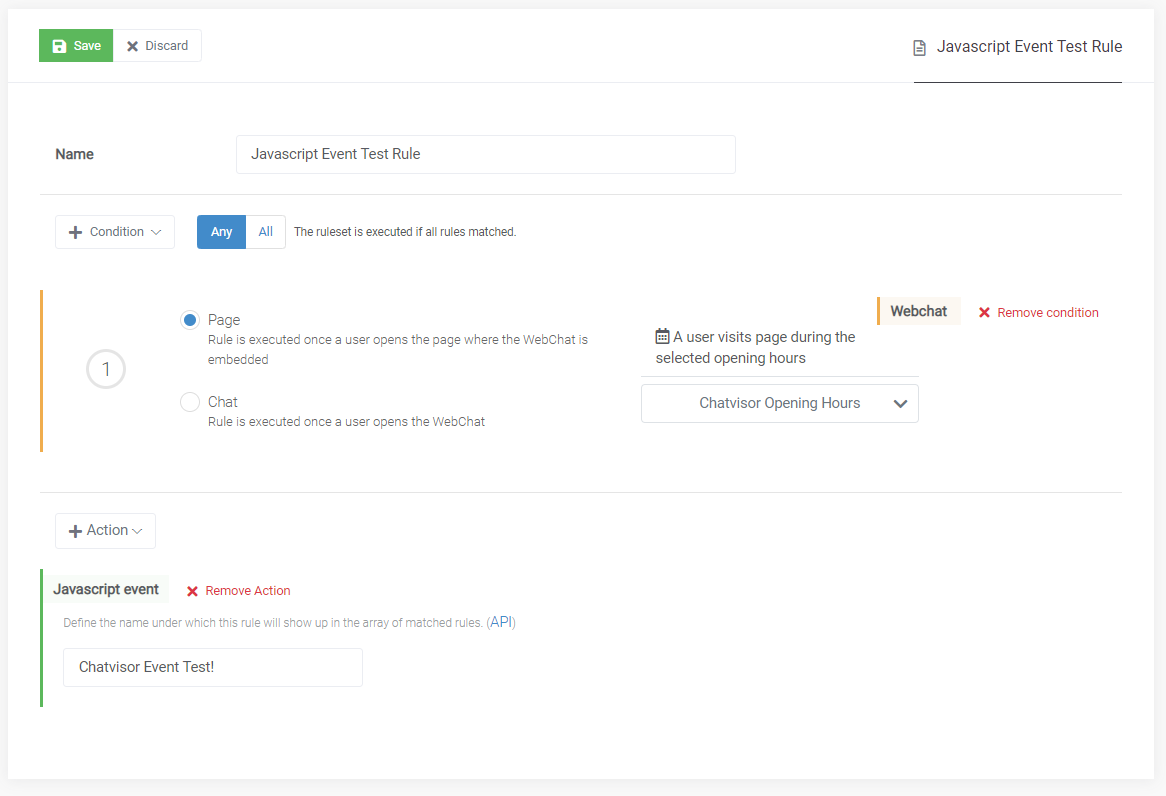
2. Setting up an ActionRule
Now we need to set up a rule to utilize the api. Information on setting up ActionRules can be found here.
Condition
For this example, the rule features the condition 'Inside Opening Hours', which is matched if the current time is within the opening hours selected. Information on this feature can be found here.
You may of course select whichever combination of condition fits your purposes.
Action
In order for this ActionRule to be added to the array of matched rules, the Action 'Javascript Event' is required.

This is the way the rule is set up for this example. If the current time is within the opening hours, the rule is marked as 'matched' and will from now on be in the array of results when running the SDK method.
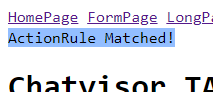
3. Check Result
The example badge, which originally had the style 'display: none' set is now visible when visiting during the opening hours.

Other possible cases
The usecase described here is of course very minimal, but since ActionRule conditions and actions can be combined in many ways, the Javascript SDK could for example also be used to:
- Show a badge if agents are online but busy.
- Trigger another function in your javascript code if the customer visits a specific subdomain and sends a message through the Chatvisor LiveChat.
- Redirect visitors automatically if they visit outside of your opening hours.